Avis sur PageCloud 2022

Avis PageCloud

Les constructeurs de sites Web rendent la conception de sites Web accessible au grand public, car ils vous permettent de créer des pages attrayantes sans avoir besoin de connaissances en codage. Cette facilité d’utilisation se traduit souvent par un manque de flexibilité ; vous ne pouvez pas modifier votre design à l’infini, avec des contraintes en termes de placement et de contenu. PageCloud, basé au Canada, veut décloisonner un peu cet aspect, avec une marge de manœuvre graphique bien supérieure à celle de la concurrence. Malheureusement, bien qu’il soit très performant sur ce point, PageCloud ne dispose pas des fonctionnalités, notamment l’édition d’images et les analyses approfondies, que vous trouverez chez d’autres concurrents.

Avantages et inconvénients PageCloud
Avantages PageCloud :
- Véritable interface WYSIWYG de type “glisser-déposer”.
- Stockage et transferts de données mensuels illimités avec chaque forfait
- Liberté de placer et de redimensionner les éléments du site
- Bonne adaptation aux mobiles
- Prise en charge du code personnalisé
Inconvénients PageCloud :
- Coût relativement élevé
- Outils de e-commerce limités
- Pas de statistiques ou d’analyses incluses
- L’outil de blog manque de nombreuses options standard
- Pas de plan gratuit
Les fonctionnalités de PageCloud

Conception Web avec PageCloud
Comme avec presque tous les builder de sites personnalisés, vous démarrez votre site PageCloud à partir d’un modèle. Ceux-ci sont classés en 13 groupes (tels que Art & Design, Business, et Restaurant), pour un total de 38 modèles. Tous sont modernes et élégants, avec un design épuré plutôt que désordonné. Un bref tutoriel vous montre où se trouvent les fonctions de base du builder, puis c’est parti pour le travail. Le builder vous montre ensuite quelles pages sont incluses dans le site, vous permettant d’en ajouter ou d’en supprimer selon vos goûts. Nous apprécions le fait qu’il inclut une page 404 personnalisée pour gérer les URL incorrectes sur votre domaine.
La section de la barre supérieure vous ramène à votre tableau de bord, indique la page du site sur laquelle vous vous trouvez, vous permet de basculer entre les éditeurs pour ordinateur et pour mobile, d’annuler ou de refaire vos choix, et de sauvegarder votre travail. L’interface de conception utilise la barre d’outils de gauche habituelle, qui se cache et s’étend lorsque vous placez la souris dessus. La barre de gauche abrite des icônes pour plusieurs types d’éléments du site : Sections, Formes, Images, Texte, Vidéos, Boutons, Formulaires, Icônes, Menu du site, Apps, et Ecommerce.
Vous cliquez sur une page pour commencer à la personnaliser. Lorsque vous ajoutez des éléments à une page, vous obtenez des directives utiles pour les aligner avec les éléments existants. Il n’y a pas de système d’espacement, mais une flèche vous permet de déplacer les éléments vers le haut et le bas, et vous pouvez ajouter autant de formes, de zones de texte et d’images côte à côte que vous le souhaitez. Si vous placez un élément dont une partie se trouve en dehors de la largeur de la page, sa case devient rouge avec un avertissement. En cliquant sur un élément, un menu contextuel s’affiche pour modifier la mise en page, l’alignement du contenu, le remplissage, la largeur, etc. Plus important encore, vous pouvez définir la mise en page du contenu sur Auto, où le builder essaiera de déplacer les éléments selon l’alignement de la mise en page que vous avez défini pour la section, ou sur Manuel, où vous pouvez faire glisser les éléments n’importe où dans une section. Nous apprécions le fait que vous puissiez contrôler exactement l’emplacement des éléments sur une page – certains builder de sites au design strictement responsive ne laissent aucune latitude quant au placement des éléments.
Un clic sur n’importe quel élément fait apparaître le menu de section, ce qui vous permet de déplacer rapidement une section entière de la page vers le haut ou vers le bas dans un ordre hiérarchique, de la dupliquer ou de la supprimer complètement ; cette opération peut également être effectuée pour chaque section de la page à partir du menu Section dans la barre de gauche. Le plus ou le moins qui apparaît en haut et en bas d’une section sélectionnée vous permet également d’ajouter rapidement une nouvelle section. Vous modifiez le texte par un simple double-clic sur une zone de texte. Vous pouvez styliser tout élément que vous déposez sur une page avec une couleur, une bordure, une ombre et une opacité personnalisées. Vous pouvez également ajouter un lien, le définir comme étant pleine largeur, ou modifier son alignement et sa rotation. Le builder vous permet même d’utiliser des couches, en plaçant les éléments les uns sur les autres. Pour les développeurs, le CSS et le JavaScript peuvent être utilisés dans PageCloud, dans l’onglet Avancé de la boîte de paramètres de chaque élément. Vous ne disposez pas d’effets d’animation pour les éléments comme c’est le cas dans certains builder, mais les images peuvent utiliser un effet de zoom. La liste des fonctionnalités bien pensées est longue.
PageCloud offre de nombreux choix de styles de boutons sociaux – rond, carré, rectangulaire, carré arrondi, coloré ou monochrome. Il y a également une bonne sélection de formulaires que vous pouvez glisser sur les pages de votre site, y compris la newsletter, l’inscription, le devis, le sondage, la réservation, le postage et le RSVP. La section Apps offre une sélection modérée d’intégrations tierces, notamment YouTube, Twitter, Google Maps, PayPal et Spotify.
Travailler sur plusieurs pages
Pour ajouter plusieurs pages à votre site, vous avez la possibilité de dupliquer des pages existantes, d’ajouter un certain nombre de pages spécifiques à un thème ou d’ajouter une page vierge. Curieusement, lorsque vous ajoutez une page vierge, vous êtes autorisé à commencer à personnaliser les sections à partir de zéro, ou à puiser dans n’importe quel modèle de la liste de PageCloud. Si vous aimez le portfolio d’un autre modèle, vous pouvez l’ajouter à une autre page de votre site. Une fois de plus, la flexibilité de PageCloud impressionne. Vous ne contrôlez pas la navigation dans le menu Pages, mais dans le panneau distinct Menu de navigation. Vous pouvez y déplacer les options de menu, modifier leur texte et créer des sous-menus.
Travailler avec des images et des vidéos
Une astuce astucieuse de PageCloud est que vous pouvez faire glisser des images d’un répertoire du PC directement sur le design de votre site. Vous pouvez aussi simplement télécharger des photos de la manière habituelle, auquel cas elles sont disponibles pour être réutilisées dans la section Images du site du panneau Images. Le service offre une sélection décente de photos en stock, et vous permet même d’acheter des images Shutterstock depuis le builder. Vous pouvez également rechercher la bonne image.
Une option appelée Image Mode permet de choisir entre Crop to Fit ou Shrink to Fit, et Parallax Effect, mais ce dernier se contente de rendre l’image immobile lorsque vous faites défiler la page.
PageCloud offre une édition d’image de base, c’est-à-dire le recadrage, les filtres, la teinte des couleurs et les modifications de l’opacité. Ce qui vous manque, ce sont de meilleures options pour ajuster la luminosité, la saturation et d’autres caractéristiques de l’image. Vous devriez probablement utiliser un vrai logiciel de retouche photo avant de placer une image importante sur votre site, mais quelques outils simples de luminosité et de couleur seraient d’une aide précieuse pour la conception rapide et les mises à jour rapides. En outre, si vous vouliez tout faire vous-même à partir de zéro, vous vous inscririez à un service d’hébergement Web, pas à un builder de site Web. PageCloud vous permet au moins d’ajouter du texte ALT à des fins de référencement et d’utiliser l’effet de zoom susmentionné.
Le choix de menu Vidéo ne propose que sept vidéos de stock, et vous ne pouvez pas télécharger vos propres médias et demander à PageCloud de les enregistrer à partir de là. Vous pouvez toutefois glisser et déposer un fichier MP4 sur une page pour créer un lecteur. Il est préférable de vous rendre dans le menu Apps et de choisir Vimeo ou YouTube et d’entrer l’URL d’une vidéo que vous avez téléchargée sur l’un de ces services.
Gagner de l’argent avec votre site
La façon la plus simple de gagner de l’argent dans PageCloud n’est pas de passer par tout le processus de création d’une boutique en ligne, mais plutôt d’ajouter un bouton PayPal ou Shopify à une page. Ceux-ci se trouvent dans la section Apps de la barre de menu de gauche, sous Ecommerce. Vous devrez récupérer le code du widget de votre compte de paiement et le coller avant de pouvoir ajouter un bouton. Certains builder de sites vous facilitent la tâche en vous demandant simplement l’adresse e-mail de votre compte PayPal. Le moyen le plus simple est d’aller sur la page Créer un bouton de paiement de PayPal.
PageCloud ne propose pas de boutique e-commerce complète comme le font Gator ou Wix, mais vous permet d’intégrer un compte Shopify. Vous pouvez également ajouter un mini-cart Ecwid ou un widget Gumroad. Il n’existe cependant aucun moyen intégré de gérer l’expédition, les taxes, les promotions, etc. Cela dit, il existe une extension tierce pour les inscriptions aux campagnes Mailchimp.
Blogging
Comme mentionné, il n’existe pas de type de page Blog préfabriqué que vous pouvez ajouter à votre site via le menu Pages. Votre seul recours est une option de blogging encore en version bêta accessible depuis le tableau de bord. De là, vous pouvez importer un blog WordPress préexistant ou partir de zéro. L’éditeur de blog est assez simple, il vous permet de saisir du texte et d’ajouter des photos et des vidéos en utilisant un lien Vimeo ou YouTube.
Vous ne pouvez formater le texte qu’après l’avoir écrit et sélectionné, dans ce que le site appelle un “éditeur de blog ciblé”. Nous apprécions le fait que vous puissiez programmer des posts par date et heure, et que vous puissiez ajouter des tags. Cependant, il n’y a pas de fonction de commentaire, et vous n’avez pas la panoplie complète d’éléments de page que vous avez avec une page ordinaire. Ce n’est pas si mal, cependant ; nous préférons une interface de blogging dédiée à la simple réutilisation de l’éditeur de page.
Publier votre site
Ce n’est qu’après avoir payé votre compte que vous pouvez publier un site sur le Web en direct, même pendant la période d’essai, ce qui rend un peu difficile de voir exactement ce que vos visiteurs verront. Cela dit, le builder offre des options d’enregistrement, de prévisualisation et de publication pendant l’édition du site. C’est mieux que certains builder qui mettent automatiquement en ligne tout ce que vous faites. Cette partie de l’écran propose également l’option Annuler, qui fonctionne sur la plupart des modifications avant l’enregistrement. Il n’y a cependant pas d’historique du site pour revenir à un état antérieur, et il n’y a pas de transférabilité au cas où vous voudriez déplacer votre site vers un autre service d’hébergement Web.
Une astuce intéressante est que vous pouvez programmer la publication de n’importe quelle page à une date et une heure précises. Un autre avantage est que vous pouvez désigner deux rédacteurs supplémentaires pour travailler sur vos sites. Il est également intéressant de noter que, bien que votre offre ne permette qu’un nombre maximum de sites publiés, vous pouvez disposer d’un nombre illimité de sites provisoires sur votre compte pour vous entraîner.
Puissant builder de sites mobiles
PageCloud crée automatiquement une version mobile de votre site, mais il vous permet également de créer une expérience personnalisée pour les smartphones. En fait, il dispose de l’un des outils de builder de site mobile les plus puissants du marché. Pour l’utiliser, il vous suffit de vous rendre en haut de la page du builder, de cliquer sur l’icône de l’écran, ce qui ouvre la barre latérale Mise en page mobile. Celle-ci contient un seul bouton pour activer le builder de mise en page mobile, ce qui active une nouvelle icône de téléphone mobile en haut de la page du builder qui vous permet de passer facilement de l’édition du site sur ordinateur à l’édition de la vue mobile.
La conception de site permissive de PageCloud comporte un risque : Les objets que vous placez à des endroits autres que ceux où se trouvaient les éléments du modèle disparaîtront souvent dans la vue mobile. Vous pouvez toutefois redimensionner et positionner des éléments pour la consultation mobile. Nous apprécions qu’une icône Afficher/Masquer dans la page Arrangement du panneau d’édition vous permette de désactiver un objet uniquement pour le site mobile tout en le laissant actif pour l’affichage sur ordinateur. Si vous n’aimez pas ce que vous avez fait lors de l’édition pour mobile, vous pouvez réinitialiser la mise en page mobile par défaut de PageCloud.
Statistiques et SEO
PageCloud n’inclut aucun outil préprogrammé de trafic ou d’analyse. Vous devez configurer vos propres comptes avec Facebook Pixel, Google Analytics ou Twitter Pixel. Ce n’est pas inhabituel, mais nous préférons les constructeurs de sites qui peuvent gérer le suivi du trafic pour vous, comme Weebly. La page des paramètres de référencement de PageCloud offre simplement un interrupteur marche-arrêt pour inclure votre site dans les moteurs de recherche Web, et quelques informations sur les meilleures pratiques pour les titres de page, les balises et la structure URL. Elle indique également que vos pages sont optimisées pour la vitesse et le temps de chargement des images.
Support client
Un outil de chat situé dans le coin inférieur droit de n’importe quelle page PageCloud permet de discuter directement avec des spécialistes du support qui s’adressent à vous par votre nom. Lorsque nous avons tapé une question sur la configuration d’un ecommerce à 16h30 ET, nous avons reçu un message disant “PageCloud sera de retour demain”. Les heures d’assistance indiquées sont du lundi au vendredi de 9 h à 16 h 30 HNE ; néanmoins, une réponse est arrivée peu après expliquant l’ensemble des offres de commerce électronique (et leur absence). Les représentants du chat sur place étaient bien informés et accommodants.
Temps de disponibilité
Le temps de fonctionnement du site est l’un des aspects les plus importants d’un service d’hébergement. Si votre site est en panne, vos clients ne pourront pas vous trouver ou accéder à vos produits ou services.
Nous avons utilisé un outil de surveillance de site Web pour suivre le temps de disponibilité de notre site test hébergé par PageCloud sur une période de 14 jours. Toutes les 15 minutes, l’outil sonde notre site Web et envoie un e-mail s’il ne parvient pas à contacter le site pendant au moins une minute. Les données de test révèlent que PageCloud est incroyablement stable ; en fait, il n’est pas tombé en panne une seule fois au cours de la période de test de deux semaines.
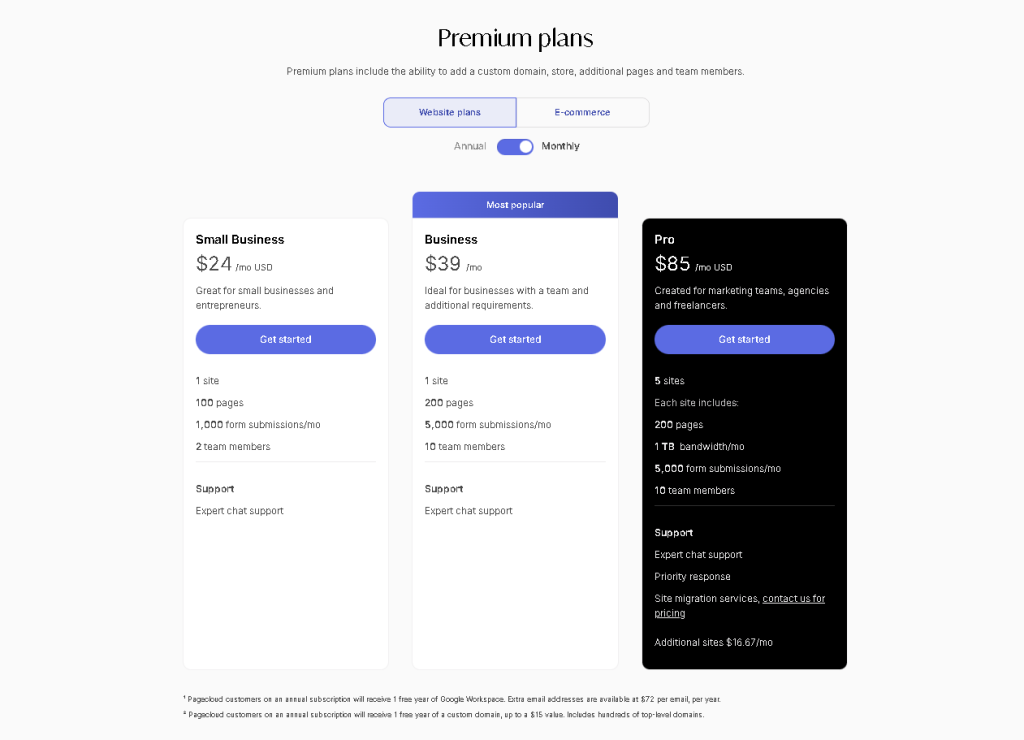
Prix de PageCloud

Avec un si grand nombre de constructeurs de sites parmi lesquels choisir, le prix est un facteur de différenciation important pour les builders de sites Web. PageCloud n’est pas particulièrement compétitif en matière de prix, facturant 24 $ par mois pour son forfait Small Business de départ. En sa faveur, le plan de base de PageCloud comprend un nom de domaine personnalisé pour la première année de service, un nombre illimité de pages et de stockage, une assistance et trois utilisateurs de builder. Il n’y a pas de plan gratuit, mais vous pouvez essayer le service gratuitement pendant 14 jours.
Il existe également un plan Pro pour un montant considérable de 85 $ par mois qui est destiné aux équipes plus importantes et aux professionnels de la création. Il vous permet de créer cinq sites, avec deux membres d’équipe par site (plus vous-même) pour un total de onze membres, et offre une assistance prioritaire. En tant que Pro, vous pouvez rejoindre le répertoire Pro de PageCloud pour trouver des clients qui ont besoin de sites Web conçus pour eux.
Alternatives à PageCloud pour la création de landing pages
Conclusion
PageCloud essaie de faire quelque chose qui n’a pas été fait auparavant parce que c’est, eh bien, difficile à accomplir : Combiner une conception de site responsive avec une liberté de mise en page et de placement des éléments. Il s’agit d’un builder de site moderne, véritable WYSIWYG, par glisser-déposer, avec une bonne personnalisation des sites mobiles. Mais il est pauvre en fonctionnalités de blog et en statistiques.






Commentaires
Laisser un commentaire